
Designs that Evolve, Websites that Adapt.
Responsive Design
🚨 Free Workshop🚨
When: April 22nd, 7:00 PM - 8:30 PM
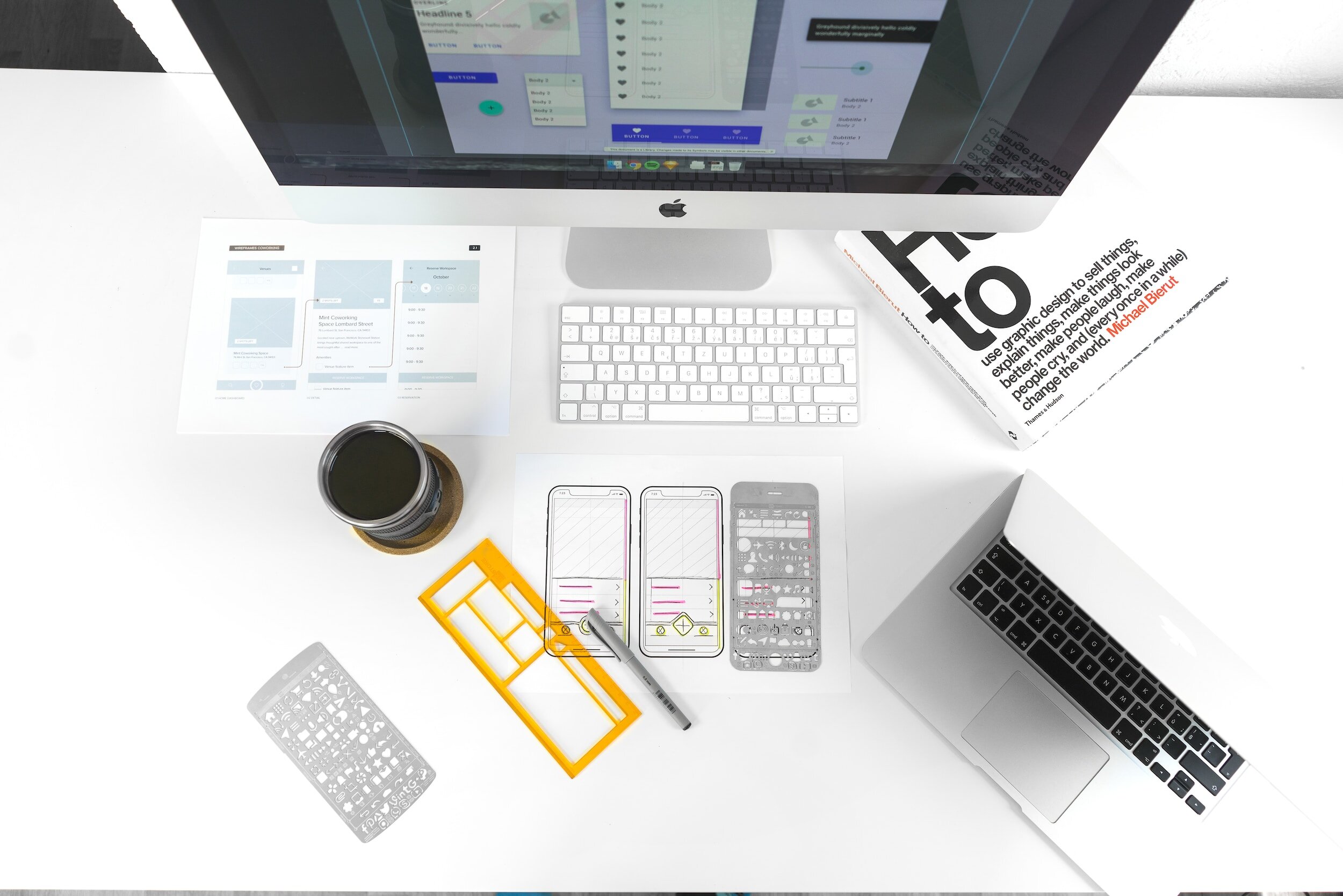
Explore the world of responsive web design in this 90-minute workshop, a preview of our Responsive Design course. Discover the principles behind creating websites that effortlessly adapt to different screens. Engage in practical activities, view live demonstrations, and gain insights from industry experts. Reserve your spot now for a practical journey into the essentials of responsive web design and get a taste for what is to come in the full course. Enhance your skills in building websites that deliver a seamless user experience across various devices.
Register Now!
⭐
Register Now! ⭐
Responsive Design
8 Total Hours
$399
One Time Payment
Embark on a journey to learn how to make websites that work smoothly on all devices. This course covers the basics and hands-on skills you need to create user-friendly and responsive designs, keeping you up-to-date in the changing world of web development. Learn the art of adapting websites to different screens and provide a great experience for users.
✔️ Improve your skills
✔️ Impress potential employers!
Responsive Design Insights
Capturing Global Audience:
Non-responsive design leads to visitor abandonment in 73.1% of cases, emphasizing the critical need for websites to adapt across all devices. Smartphones dominate with 59.16% of global website traffic in Q4 2022, and in America, 60% of all website traffic originates from mobile devices.
User Preferences:
According to Google research, 72% of people prioritize mobile-friendly website navigation. This aligns with the growing preference for clean and minimalistic designs, with 84.6% of users favoring a clutter-free outlook. The impact of design choices is evident, as 38% of visitors focus on layout and navigational links during their first site visit.
Industry Growth:
The web design industry is poised for substantial growth, with a projected market size of $41.8 billion in 2022. The US leads with an $11 billion Web Design Services industry. As an ever-expanding field, the demand for professional web design services continues to rise, offering a lucrative career path for individuals with these sought-after skills.
E-Commerce Landscape:
In the realm of e-commerce, web design plays a pivotal role. The sector has witnessed a significant rise, with global e-commerce accounting for 21% of total retail sales in 2021. The e-commerce web market is expected to grow from $3.3 trillion to $5.4 trillion by 2026, highlighting the essential role of web design in driving B2B e-commerce sales.
Source: DiviFlash Web Design Statistics
📚curriculum📚
-
Understanding Responsive Design: Delving into the concept of responsive web design.
Adapting to Multiple Devices: Exploring how websites adapt to different devices and screen sizes.
The Role of Media Queries: Understanding media queries as responsive instructions in CSS.
Crafting Flexible Websites: Learning to create queries that enable your website to adapt to various screen sizes.
-
Fluid Images: Exploring the significance of images that seamlessly adjust to various screen sizes.
Crafting Typography Excellence: Mastering the art of text presentation across different devices with relative units like "em" and "rem."
Image Optimization Strategies: Employing techniques to enhance image quality and loading speed.
Smart Loading: Implementing efficient lazy loading to boost website performance by deferring image loading until necessary.
-
Understanding CSS Flexbox: Explore the power of Flexbox, a versatile tool for building responsive layouts.
Flexbox Properties: Delve into the toolbox of Flexbox properties, making layouts adjust smoothly between different devices.
-
CSS Grid Essentials: Get introduced to CSS Grid, a valuable layout tool for creating responsive designs.
Mastering Grid Properties: Explore various Grid properties to shape and customize layouts that adapt seamlessly to different devices.
-
Understanding Accessibility: Delve into the importance of web accessibility and how it aligns with responsive design principles.
Creating Accessible Content: Learn techniques to make images, videos, and media accessible to all users, including those with visual and auditory impairments.
Leveraging Semantic HTML and ARIA: Discover the significance of semantic HTML tags and ARIA roles in enhancing web content accessibility.
Testing and Compliance: Understand how to test websites for accessibility issues and ensure compliance with accessibility standards such as WCAG (Web Content Accessibility Guidelines).
Meet the Instructor
Hi I'm Eric, your instructor. I began my career as a teacher, transitioned into the dynamic world of software development through a coding bootcamp, and honed my skills in the solar industry building impactful applications. Now, I'm thrilled to share my passion for coding and my industry experience with you. I'm committed to helping you succeed and thrive as a developer.
UPCOMING COHORTS
UPCOMING COHORTS
August 20th
EVENINGS | ONLINE
Our Part-time Responsive Design Course is 2 sessions long and takes place on Tuesdays from 6:30pm - 10:30pm EST.
August 13th
DAY-TIME | ONLINE
Our Full-time Responsive Design Course is 2 sessions long and takes place on Thursdays from 9:00am - 1:00pm EST.
FAQs ❓
-
Responsive web design is an approach to creating websites that ensures optimal viewing and interaction experiences across a variety of devices and screen sizes. It involves designing and developing web pages to dynamically adapt and respond to different conditions, such as varying screen resolutions and device types. This adaptability is achieved through techniques like flexible grids, fluid images, and CSS media queries, allowing the content and layout to adjust seamlessly, providing a consistent user experience.
-
Responsive design is crucial in today's digital landscape due to the diversity of devices and screen sizes used to access the internet. It ensures that a website's layout and content remain user-friendly and visually appealing across smartphones, tablets, laptops, and desktops. The importance of responsive design lies in its ability to enhance user experience by eliminating issues like zooming or horizontal scrolling, reaching a broader audience, and improving search engine rankings. It simplifies maintenance efforts, as there's only one version of the site to update, and it future-proofs the website, allowing it to gracefully adapt to emerging technologies and devices. Overall, responsive design is fundamental for providing an inclusive and seamless web experience.
-
This course on responsive web design is a strategic investment for developers aiming to stay current and competitive in the dynamic field of web development. By mastering responsive design, you not only ensure your skill set aligns with industry demands but also enhance your employability, as employers increasingly value proficiency in creating user-friendly and adaptable websites. The course provides practical insights, enabling you to optimize user experiences across diverse devices, boost SEO performance, streamline development efforts, and future-proof your skills for the evolving landscape of web technologies.
-
Upon successfully completing the Responsive Design Course, you will be awarded a certificate of completion.
-
Yes, prerequisites for the Responsive Design Course include a foundational understanding of web development concepts. Prior experience and practice with both Flexbox and CSS Grid are essential prerequisites. These skills ensure you have a solid foundation for an optimal learning experience.
-
The Responsive Design Course is conducted in a remote format, allowing you to participate from anywhere.
-
Absolutely! This course adopts a project-based approach, allowing you to apply your learning continuously. Each lesson includes hands-on projects, ensuring you gain practical experience and reinforce responsive design concepts in a real-world context.
-
The Responsive Design Course connects with Nebula's other coding programs by leveraging foundational concepts from these programs through the lens of responsive design. While other courses cover a spectrum of web development topics, this course specifically focuses on integrating and applying these concepts to create responsive and adaptive designs.